Alım-satım fırsatlarını kaçırıyorsunuz:
- Ücretsiz alım-satım uygulamaları
- İşlem kopyalama için 8.000'den fazla sinyal
- Finansal piyasaları keşfetmek için ekonomik haberler
Kayıt
Giriş yap
Gizlilik ve Veri Koruma Politikasını ve MQL5.com Kullanım Şartlarını kabul edersiniz
Hesabınız yoksa, lütfen kaydolun
Ayrıca bir hata fark ettim
Bu resim bir hataya neden oldu. Kesinlikle bir PNG, ancak verilerde DPI yok
//Bazılarında PDI verisi de yoktur, ancak çalışırlar.
Daha önce de yazdığım gibi PNG dekompresyon algoritması benim tarafımdan geliştirilmedi , ben Zorro 7 yıl önce. Daha doğrusu, bir C++ kodundan port etmiş olmalı. Dahası, bu kod her zaman bir hata verdi ve ben bu hatayı basitçe görmezden gelerek atladım, ardından dekompresyon çalıştı. Bu yüzden bazı bağlantılar olabilir. PNG formatının ve versiyonlarının özelliklerini anlamadım. Belki de bu formatı veya jpg formatını daha ayrıntılı incelemeniz gerekir.
Özellikle bu png dosyası 24 bit yerine 8 bit renk maskesi ile saydamlığı olmayan karelerle çarpık.
Bunun gibi.
Sanırım piyasada iyi karşılanacaktır.
Bu yüzden şeffaf arka plan üzerinde simgelerin ayrıştırılması ve ölçeklendirilmesi ile ilgili bir örnek yaptım.
Daha önce de yazdığım gibi, PNG dekompresyon algoritması benim tarafımdan değil, 7 yıl önce Zorro tarafından geliştirildi . Daha doğrusu, bir C++ kodundan port etmiş olmalı. Dahası, bu kod her zaman bir hata verdi ve ben bu hatayı basitçe görmezden gelerek atladım, ardından açma işlemi çalıştı. Bu yüzden bazı bağlantılar olabilir. PNG formatının ve versiyonlarının özelliklerini anlamadım. Belki de bu formatı veya jpg formatını daha ayrıntılı olarak incelemeniz gerekir.
Özellikle bu png dosyası, 24 bit yerine 8 bit renk maskesi ile şeffaflık olmadan karelerle çarpıktır.
Ben denedim. Sadece yeniden boyutlandırma durumunda kareler fark ettim. Bu yüzden yeniden boyutlandırma algoritmam muhtemelen mükemmel değil. Bu algoritmanın çok uzun zaman önce yarım gün içinde anında oluşturulduğunu zaten yazmıştım. Şimdi bu algoritmayı oldukça farklı yapardım. Ama ne yazık ki henüz zamanım yok.
Kendimi 3+ için bir kod yazmanın bir gün ve 5+ için bir ay olduğunu anlıyorum. Ve eğer proje büyükse, terimler daha da büyük aralıklarda olabilir.
Elimizdekiler için teşekkür ederim. Şimdilik bu kadarı yeterli.
Kanvas'ta ekranı merkezden dairesel bir gradyanla doldurmanın herhangi bir yolu var mı?
Burada dikey bir gradyan örneği vardı - https://www.mql5.com/ru/code/31689
Tuvalin ekranı merkezden dairesel bir gradyanla doldurmanın bir yolu var mı?
Burada bir dikey eğim örneği vardı - https://www.mql5.com/ru/code/31689
Yapması kolay.
sadece bir formüle ihtiyacınız var:
R2 = X2+Y2
Sanırım işlevi bile verdim
Tuvalin ekranı merkezden dairesel bir gradyanla doldurmanın bir yolu var mı?
Burada bir dikey eğim örneği vardı - https://www.mql5.com/ru/code/31689
bu seçeneği kullanabilirsiniz:
gradyan alfa kanalı (şeffaflık) ile de giderbu seçeneği kullanabilirsiniz:
gradyan alfa kanalı (şeffaflık) ile de giderTeşekkürler, bir deneyeceğim.
Nikolai, merhaba!
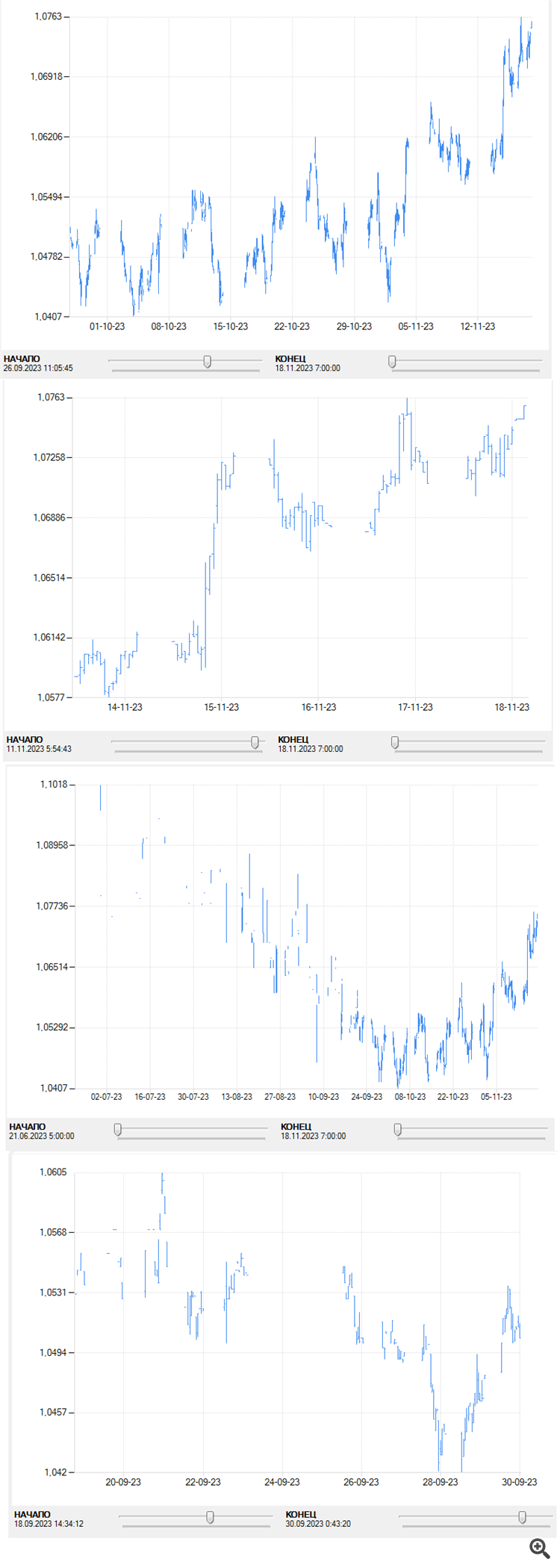
Grafiği görüntüleme dönemini seçmeyi kolaylaştırmak için kaydırıcılar oluşturmanızı istediğimde
Bunu kastetmiştim:

çok uygun!Nikolai, merhaba!
Grafiği görüntüleme dönemini seçmeyi kolaylaştırmak için kaydırıcılar oluşturmanızı istediğimde
Bunu kastetmiştim:
çok uygun!İlk olarak, çok uygun değil (IMHO)