Alım-satım fırsatlarını kaçırıyorsunuz:
- Ücretsiz alım-satım uygulamaları
- İşlem kopyalama için 8.000'den fazla sinyal
- Finansal piyasaları keşfetmek için ekonomik haberler
Kayıt
Giriş yap
Gizlilik ve Veri Koruma Politikasını ve MQL5.com Kullanım Şartlarını kabul edersiniz
Hesabınız yoksa, lütfen kaydolun
Önemsiz olan şey, OpenGL ve OSG'yi ( http://www.openscenegraph.org/ ) Canvas'a zaten yerleştirmiştir.
o zaman sadece yıldızlar uçmayacak :-)
PS/ yüzey opengl olarak kesinlikle "kaynakları" veya onlar için verileri kullanabilirsiniz - GL sadece ekranda hemen değil, sadece diziler halinde de çizebilir; Yani, biraz uyumluluk var
Teşekkürler Nikolai - derlenmiş MT4 versiyonu
Evet.
Ama şüphelendiğim gibi, bazen fare olayının donması oluyor.
Bu MQ hatasının düzeltilmesi olası değildir. OnChartEvent içindeki hesaplama belirli bir değeri (yaklaşık 10 milisaniye) aştığında meydana gelir ve ardından OnChartEvent olayları yaklaşık 300 milisaniye dondurulur.
Bu hata bir zamanlayıcı aracılığıyla atlanır.
10.000'den az yıldız koyarsanız (örneğin, 5000), bu hata görünmeyebilir.
Not: Söz verdiğim gibi kodu sıfırladım.
Göster ki herkes anlasın
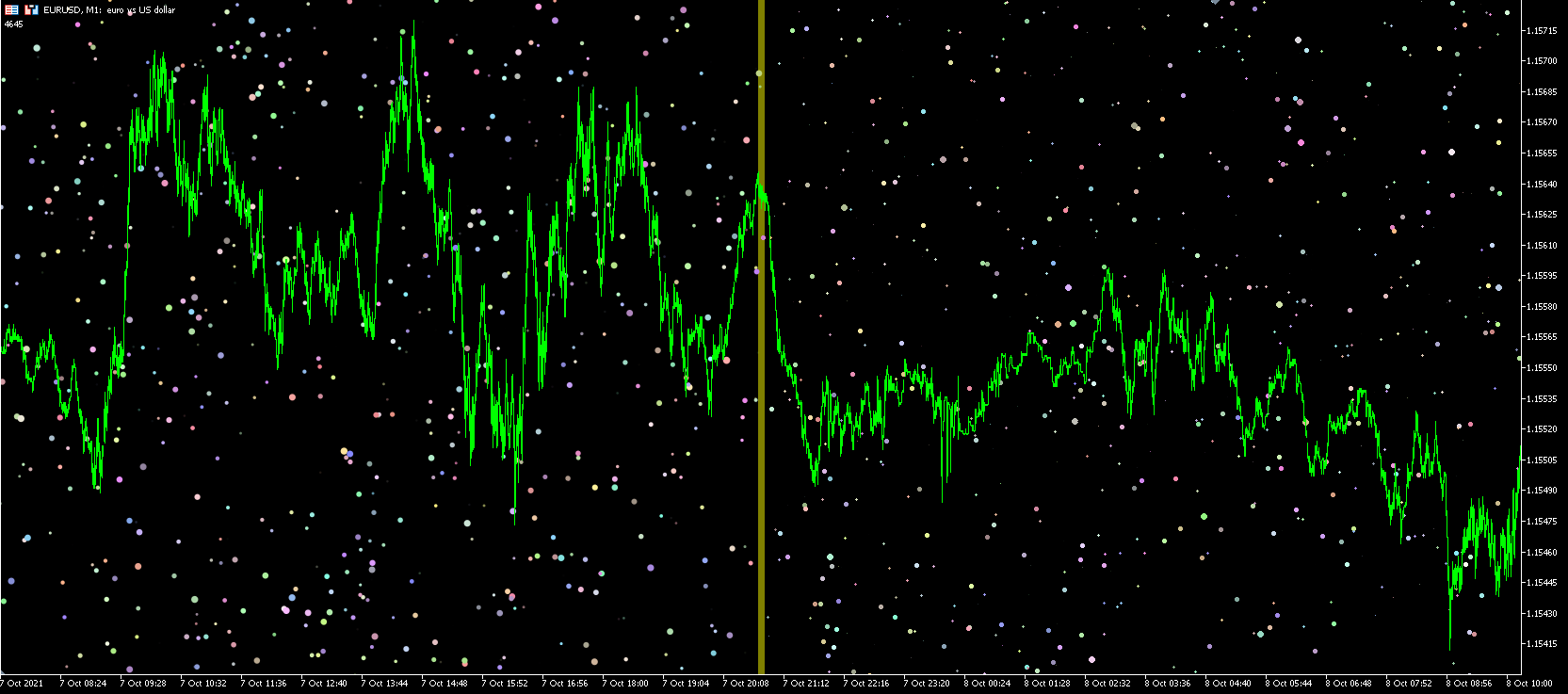
İşte renkli yıldızlarla güzel bir örnek.

Sarı çizginin solunda, çift koordinatlı, düzleştirilmiş, renk karışımlı bir grafik bulunur.
Doğru, int koordinatlarıyla kenar yumuşatma olmadan.
Ekranda MaxSizeRadius = 2 parametresi
Bu konunun Canvas'taki en yetkin konu olduğunu düşünüyorum, bu yüzden bir sonraki sorunu kendi başıma çözmek için zaman ayırmanızı rica ediyorum.
ResourceReadImage/ResourceCreate üzerinden erişilen hazır bir kaynak var. Kendi kaynağı - salt okunur değil.
Bu resmin üzerine birkaç satır metin koymanız gerekiyor.
Kabaca konuşursak, bir Data[] piksel ve Genişlik dizisi vardır. Verileri[] buna göre dönüştürmeniz gerekir.
Tehdit TextOut ile Kararlaştırıldı - metin eklemek için tam orada hazır bir Data[]-dizisi yazılır.
Tehdit TextOut ile Kararlaştırıldı - metin eklemek için tam orada hazır bir Data[]-dizisi yazılır.
Evet, sadece küçük bir belgelenmemiş nüans.
Bir alfa kanalı (COLOR_FORMAT_ARGB_NORMALIZE) kullanıyorsanız, kendi bitmap'inizi oluşturmadan önce, onu sıfırlarla doldurmamalısınız, ancak
.Erase( 0x00FFFFFF );aksi takdirde karakterlerin kenarları "yırtılır"
Evet, sadece küçük bir belgelenmemiş nüans.
Teşekkür ederim!
Kanvas üzerinde Edit Box için hazır bir kod olup olmadığını söyleyebilecek biri var mı?
Lastik bir panel yapıyorum ve böyle bir elemana ihtiyacım var. Üzerine tıkladığınızda sayı girip silmeniz ve yanıp sönen bir imleç görmeniz gerekiyor.
Eğer yoksa, üzerine tıkladığımda normal bir değiştirme yapacağım.
Birisi lütfen Düzenleme Kutusu için tuval için hazır bir kod olup olmadığını bildirebilir mi?
Lastik bir panel yapıyorum ve böyle bir elemana ihtiyacım var. Üzerine tıkladığınızda, sayıları girmeniz ve silmeniz ve yanıp sönen bir imleç görmeniz gerekir.
Değilse, üzerine tıkladığımda normal bir değişiklik yapacağım.
Birisi tarafından uygulanmış olsa da ben karşılaşmadım.
görev çok zor değil, ancak en kolayı da değil.
Her durumda, böyle bir uygulama JS'de neredeyse 1.500 satır alır.(https://goldfirestudios.com/canvasinput-html5-canvas-text-input)
Şahsen benim böyle bir öğeye ihtiyacım yoktu. Değerleri değiştirmenin bu yolu (sayılardan bahsediyorsak) büyük bir dezavantaja sahip olduğundan - bunu sorunsuz bir şekilde yapmak, daha iyi görselleştirme için parametreleri "anında" değiştirmek imkansızdır. Slider bunu iyi bir şekilde hallediyor ve slider uygulaması çok daha kolay.