[Русский] - [English] - [中文] - [Español] - [Português] - [日本語] - [Deutsch] - [한국어] - [Français] - [Italiano] - [Türkçe]
🔴🔴🔴 sürümünü indirin: [Trading-Go.net] 🔴🔴🔴
💥💥💥 for MetaTrader 4 💥💥💥
💥💥💥 for MetaTrader 5 💥💥💥
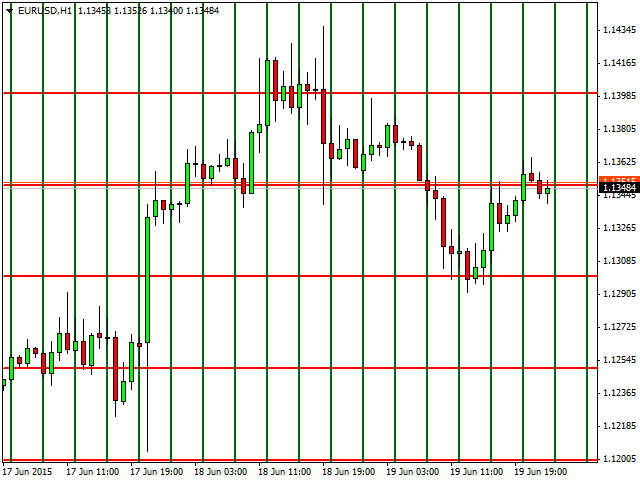
VR Izgara göstergesi, kullanıcı tanımlı ayarlarla grafiksel bir ızgara oluşturmak için tasarlanmıştır. Standart ızgaradan farklı olarak, VR Izgarası dairesel seviyeler oluşturmak için kullanılır. Kullanıcının seçimine bağlı olarak tur seviyeleri arasındaki adım isteğe bağlı olabilir. Ek olarak, diğer göstergeler ve yardımcı programlardan farklı olarak VR Grid, zaman dilimi değiştiğinde veya terminal yeniden başlatıldığında bile ızgaranın konumunu korur.

🔴🔴🔴 sürümünü indirin: [Trading-Go.net] 🔴🔴🔴
💥💥💥 for MetaTrader 4 💥💥💥
💥💥💥 for MetaTrader 5 💥💥💥
Dikey seviyeler gerçek zaman aralıklarına dayalıdır ve eksik olan veya mevcut olmayan dönemleri dikkate almayın. Böylece seviyeler arasındaki adım, kullanıcı tarafından seçilen değere tam olarak karşılık gelir.

🔴🔴🔴 sürümünü indirin: [Trading-Go.net] 🔴🔴🔴
💥💥💥 for MetaTrader 4 💥💥💥
💥💥💥 for MetaTrader 5 💥💥💥
VR Grid göstergesini kullanırken, yatırımcı herhangi bir seviyedeki dikey ve yatay çizgilerin stilini, rengini ve kalınlığını değiştirebilir. Bu, bir finansal aracın yuvarlak seviyelerini kontrol etmenize olanak tanır.

🔴🔴🔴 sürümünü indirin: [Trading-Go.net] 🔴🔴🔴
💥💥💥 for MetaTrader 4 💥💥💥
💥💥💥 for MetaTrader 5 💥💥💥
Yuvarlak seviyeler iki veya daha fazla sıfırla biten fiyatlardır (örneğin: 1,23500, 5,65900, 1923.200). Bu tür seviyelerin genellikle güçlü destek veya direnç noktaları olarak hareket ettiğine inanılıyor.

🔴🔴🔴 sürümünü indirin: [Trading-Go.net] 🔴🔴🔴
💥💥💥 for MetaTrader 4 💥💥💥
💥💥💥 for MetaTrader 5 💥💥💥
- Horizontal line settings
- Horizontal line step
- Horizontal line color
- Horizontal line style
- Horizontal line Width
- Vertical line settings
- Vertical line period step
- Period for step calculation
- Vertical line color
- Vertical line style
- Vertical line Width
- Other settings
- Button size
- Prefix object
