Зависит от масштаба, через пиксели надо пересчитывать.
Этого бы не хотелось.
фигура завётся эллипс, и от масштаба никуда не деться. Чтобы параметры "перекликались" с другими граф.индикаторами и не прыгали от таймфрейма, задавайте "X пунктов/день эквивалентно 45 градусов". Классически X=1440 для 5 знаков, 144 для 4-х
Да, у встроенного эллипса свои недостатки. Например, нельзя построить эллипс с центром в нулевом баре.
Придётся зафиксировать масштаб графика и таймфрейм и на каждом новом баре через пиксели высчитывать коэффициент соответствия баров к пипсам.
Для этого, видимо, через формулу окружности нужно будет расчитать точки в экранных координатах на окружности (штук 80 достаточно) для сектора [-90, -270] градусов (потому что в будущем нам цена не известна, но это не точно). Потом через пиксели перевести координаты в цены и бары, максимальный бар будет радиусом окружности.
Этого достаточно.
Но можно точки еще нарисовать на экране через графические объекты MQL.
Звучит сложновато.
Есть у кого-нибудь идеи попроще?
Нет никакой проблемы нормализовывать два разные физические величины к одной системе координат.
Ведь уже давно (более 100 лет) расстояние измеряют не только в метрах, но и в секундах.
Расстояние до Солнца около 8 минут, до ближайшей звезды около 3 лет.
1 нс = 0.3м
Для объекта, который находится от вас на расстоянии 300м, можно так же сказать, что он находится на расстоянии 1 микросекунды.
Все объекты, которые мы видим, мы видим в прошлом. Причем чем дальше они от нас находится, тем более устаревшую информацию мы о них имеем.
Просто в системе координат время-расстояние мы имеем постоянную скорость света.
Что нам мешает в системе координат время-цена, так же ввести понятие скорости изменения цены. Например, для простоты расчета: 1 пипс в 1 минуту.
И уваля. Все готово.
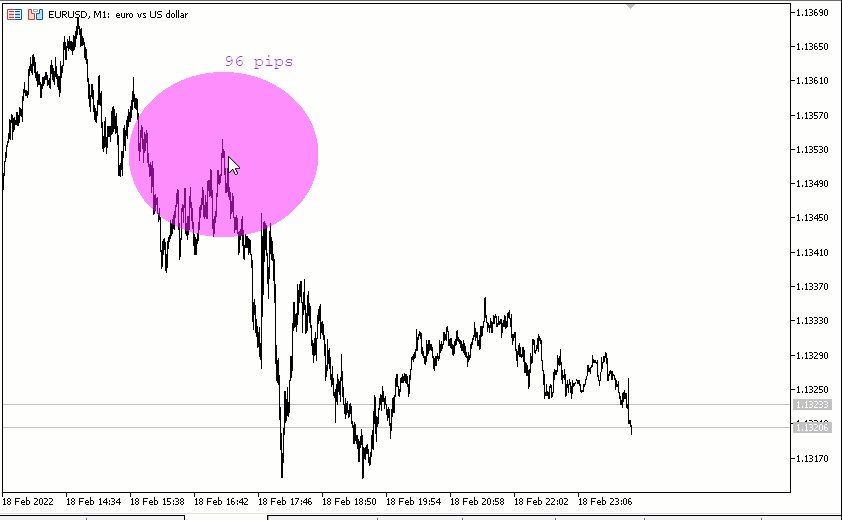
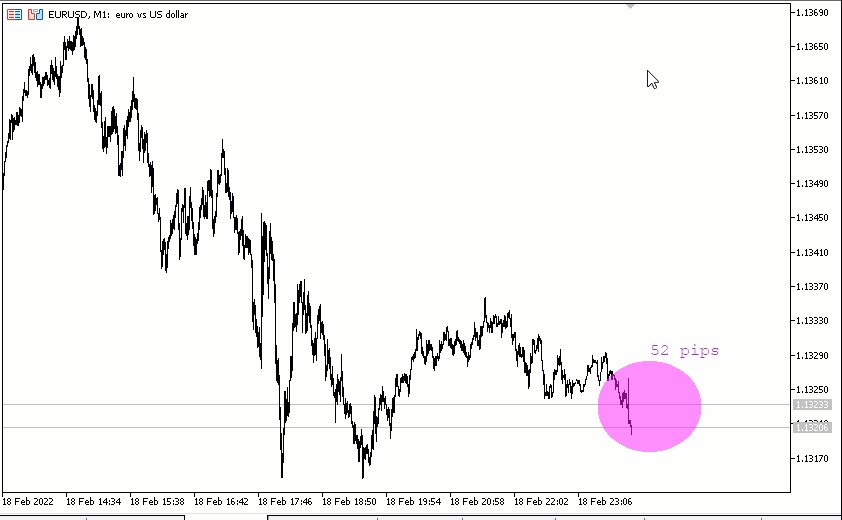
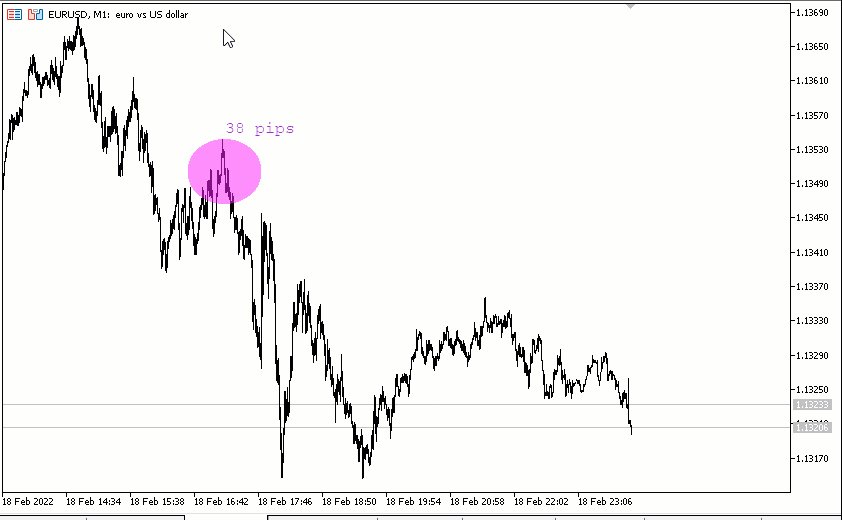
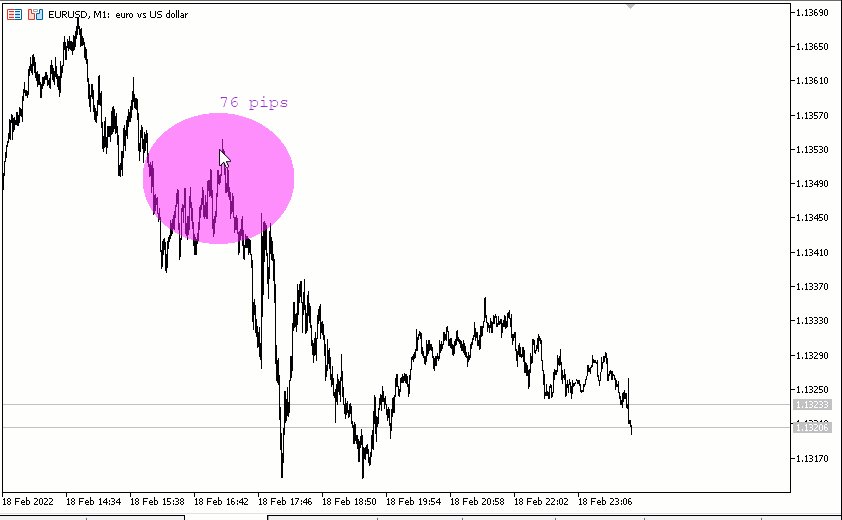
Вот простой пример Вашей окружности, для которой радиус по оси Х расчитывается через скорость 1 пипс в 1 минуту:
#property indicator_chart_window #include <Canvas\iCanvas_CB.mqh> //https://www.mql5.com/ru/code/22164 //input double K = 1.0; int OnInit() { return(INIT_SUCCEEDED); } //+------------------------------------------------------------------+ //| Custom indicator iteration function | //+------------------------------------------------------------------+ int OnCalculate(const int rates_total, const int prev_calculated, const int begin, const double &price[]) { return(rates_total); } //+------------------------------------------------------------------+ //| ChartEvent function | //+------------------------------------------------------------------+ void OnChartEvent(const int id, const long &lparam, const double &dparam, const string &sparam) { static bool modyfi = true; if(id == CHARTEVENT_CLICK) modyfi = !modyfi; if(id == CHARTEVENT_MOUSE_MOVE && modyfi) DrawCircle(); } //+------------------------------------------------------------------+ void DrawCircle() { Canvas.Erase(0x00FFFFFF); double x = _X(W.MouseBar); double y = _Y(Canvas.Close(W.MouseX)); double point_in_pixel = (W.Y_max-W.Y_min)/(_Point*W.Height); double r= (0.3*(W.Y_max-W.Y_min)*W.MouseY/W.Height+0.05*(W.Y_max-W.Y_min))/_Point; double ry = r/point_in_pixel; double rx =W.dx_pix*r*60/PeriodSeconds(); Canvas.FillEllipse(int(x-rx),int(y-ry),int(x+rx),int(y+ry),0x80FF20FF); _CommXY(int(x),int(y-ry-20),string(Round(r)) + " pips"); Canvas.Update(); } //+------------------------------------------------------------------+
Управление радиуса окружности - вертикальное положение указателя мышки.
Клик переключает фиксацию и модификацию
Если прокрутить график или сжать по вертикали, то круг перестанет быть кругом а станет эллипсом.
От пересчета через пиксели никуда не денетесь.
- Бесплатные приложения для трейдинга
- 8 000+ сигналов для копирования
- Экономические новости для анализа финансовых рынков
Вы принимаете политику сайта и условия использования

Math.pow((x-xt),2)+Math.pow((y-yt),2)<=Math.pow(r,2)