Você está perdendo oportunidades de negociação:
- Aplicativos de negociação gratuitos
- 8 000+ sinais para cópia
- Notícias econômicas para análise dos mercados financeiros
Registro
Login
Você concorda com a política do site e com os termos de uso
Se você não tem uma conta, por favor registre-se
Há alguma informação em algum lugar onde você possa ler mais sobre isso? Embora seja bastante claro para mim, ainda é um tópico interessante! Agora resta fazer a variante de controle de atualização do bitmap e testá-lo. Ficarei surpreso se o bitmap se revelar mais rápido do que as etiquetas.
Sobre a velocidade da Tela, há uma pergunta.
A placa de vídeo está embutida na CPU.
Código de execução como este.
Em resumo, ele mede quanto tempo o OnTimer é executado a cada 100 ms. Além disso, ele traça um gráfico de medidas dentro do OnTimer. Isto é o que acontece.
Ele come de 15 a 20%. Aparentemente, é uma placa gráfica lenta. Mas a questão é diferente. Se eu começo a sacudir uma tabela de preços com um mouse (ao segurar o botão esquerdo do mouse e movê-lo para a esquerda-direita), a carga aumenta duas vezes. Ela é claramente visível na animação acima. Qual a razão para esta peculiaridade?
Mais uma vez. OnTimer leva o dobro do tempo se você mover a tabela de preços com o mouse.
Sobre a velocidade da Tela, há uma pergunta.
A placa de vídeo está embutida na CPU.
Código de execução como este.
Em resumo, ele mede quanto tempo OnTimer é executado a cada 100 ms. Além disso, ele traça um gráfico de medidas dentro do OnTimer. Isto é o que acontece.
Ele come de 15 a 20%. Aparentemente, é uma placa gráfica lenta. Mas a questão é diferente. Se eu começo a sacudir uma tabela de preços com um mouse (ao segurar o botão esquerdo do mouse e movê-lo para a esquerda-direita), a carga aumenta duas vezes. Ela é claramente visível na animação acima. Qual a razão para esta peculiaridade?
Mais uma vez. O OnTimer leva o dobro do tempo para ser executado se você mover a tabela de preços com o mouse.
Muito provavelmente suas bibliotecas têm controle CHARTEVENT_CHART_CHANGE, a fim de mudar o tamanho da tela em caso de necessidade (se o tamanho do gráfico tiver mudado), mas para descobrir que você precisa correr terrivelmente devagar (até agora) função assíncrona ChartGet...
Isto leva à lentidão.
Faria mais sentido para a MQ separar CHARTEVENT_CHART_CHART_CHANGE evento, e fazer CHARTEVENT_CHART_SIZE_CHANGE separado, por exemplo. Há muita coisa no evento CHARTEVENT_CHART_CHANGE: nova barra chegando, rolagem de barras, mudança vertical de escala de preços, redimensionamento de janelas.
É bem possível que com um pequeno número de rótulos seu uso tenha vantagens de velocidade em relação à Kanvas porque o BitMap é preenchido em C++ e não em MQL5. Entretanto, é improvável, a formação do texto deve ser a mesma também em tela, pois a formação do texto BitMap é realizada por funções de win-functions em ambos os casos. Acho que no caso do Label estes objetos também são revestidos com propriedades acionadas por eventos (eles podem ser arrastados e soltos com o mouse) e isso torna sua construção mais pesada no final.
De fato, as etiquetas podem ser mais rápidas. Depende de quantos estão no gráfico... Fez uma verificação de atualização e ficou realmente surpreso com os resultados. O limite foi tirado da taxa mínima de quadros agradável ao olho, 24 fps, se não estou enganado. Tem cerca de 41 milissegundos. Colocou um limite em Kanvas e, oh maravilha, eu fiquei surpreso. Voa apenas, em comparação com a atualização incessante dos rótulos! Mas quando coloquei a mesma restrição para a exibição nos rótulos, foi ainda mais rápido do que a exibição baseada em Kanvas. Mas não vou me adiantar, vou apresentar todos os resultados dos testes mais tarde.
Se eu começar a sacudir a tabela de preços com o mouse (mover para a esquerda e direita com o botão LK pressionado), a carga dobra. Na animação acima, ela é perfeitamente visível. Qual a razão para esta peculiaridade?
Com o modelo de evento Windows - mesmo que você mova o mouse rapidamente, a carga sobre a CPU começa a aumentar, não importa qual aplicação estava em foco
ZS: verificado com o gerente de tarefas Win10... Não acho que Win10 tenha mudado dramaticamente o modelo do evento, é mais provável que o gerente de tarefas trabalhe de forma diferente
Muito provavelmente suas bibliotecas têm controle CHARTEVENT_CHART_CHANGE a fim de mudar o tamanho da tela em caso de necessidade (se o tamanho do gráfico tiver mudado), mas para descobri-lo você precisa executar a função CHARTEVENT_CHART_CHANGE terrivelmente lenta (até agora) assíncrona...
Isto leva à frenagem.
Faria mais sentido para a MQ separar CHARTEVENT_CHART_CHART_CHANGE evento, e fazer CHARTEVENT_CHART_SIZE_CHANGE separado, por exemplo. O evento CHARTEVENT_CHART_CHANGE tem um monte de coisas: novas barras chegando, rolagem de barras, mudança vertical de escala de preços, redimensionamento de janelas.
Nada disso está no código acima.
com o modelo de evento Windows - mesmo que você mova o mouse rapidamente, a carga da CPU começa a aumentar, não importa qual aplicação estava em foco
ZS: Verifiquei com o gerente de tarefas Win10... Não mostrando qualquer aumento na carga da CPU por algum motivo, em Win7 a carga estava aumentando no mesmo PC se eu movesse o mouse rapidamente - duvido que Win10 tenha mudado fundamentalmente o modelo do evento, muito provavelmente o gerente de tarefas trabalha de forma diferente
Obrigado, não sabia disso. Surpreendido que o mouse seja capaz de desacelerar o programa MQL pela metade.
ZS É só eu que obtive este resultado?Ele come de 15 a 20%. Aparentemente, a placa de vídeo é lenta.
Obrigado, eu não sabia disso. Fiquei surpreso que um mouse seja capaz de desacelerar um programa MQL pela metade.
Então, é legítimo ter um atraso com carrapatos e outras coisas. O HFT com tal modelo de evento é como um campo minado.
Nada disso está no código acima.
Sim, não vi que é o gráfico interno.

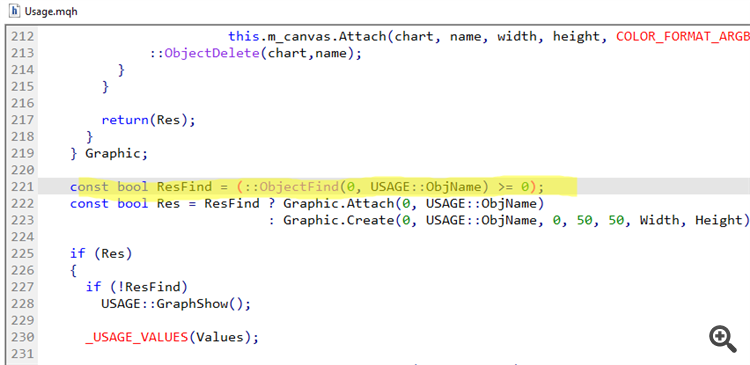
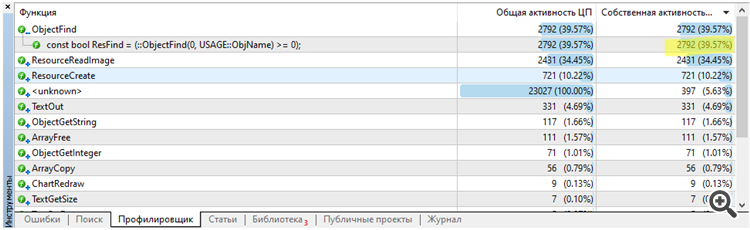
Bem a julgar pelo perfil, a fonte dos freios ao rolar o gráfico está nesta linha:
Perfilagem com rolagem ativa:

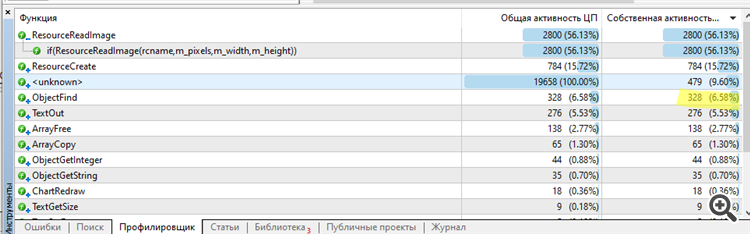
Perfilamento com movimento ativo do mouse sem rolagem (sem o LKM pressionado):

ZS: Portanto, a fonte dos freios não é o kanvas, mas os objetos.
Você poderia ter verificado na tabela também. Entretanto, pensei que seria mais fácil fazê-lo no testador.
Esta é a abordagem errada. Especialmente porque o testador visual tem um modelo diferente de renderização retardada, de modo a não retardar completamente o processo de teste.
Portanto, como você disse, leva mais tempo para desenhar texto em etiquetas do que para desenhar OBJ_BITMAP_LABEL.
Eu não disse isso.
Apontei os erros óbvios e expliquei como funciona o sistema de renderização.