Você está perdendo oportunidades de negociação:
- Aplicativos de negociação gratuitos
- 8 000+ sinais para cópia
- Notícias econômicas para análise dos mercados financeiros
Registro
Login
Você concorda com a política do site e com os termos de uso
Se você não tem uma conta, por favor registre-se
Também notei um erro
Esta imagem causou um erro. Ela é definitivamente um PNG, mas não tem DPI nos dados
//Algumas delas também não têm dados de DPI, mas funcionam.
Como já escrevi, o algoritmo de descompressão de PNG não foi desenvolvido por mim, sou o Zorro, há 7 anos. Para ser mais preciso, ele deve tê-lo portado de algum código C++. Além disso, esse código sempre dava um erro, e eu simplesmente ignorava esse erro e a descompressão funcionava. É por isso que pode haver algumas junções. Eu não entendi a especificação do formato PNG e suas versões. Talvez você precise se aprofundar nesse formato ou no formato jpg com mais detalhes.
Especialmente esse arquivo png está torto, com quadrados sem transparência, com máscara de cor de 8 bits em vez de 24 bits.
como este
Suponho que isso será bem aceito no mercado.
É por isso que criei um exemplo com análise e dimensionamento de ícones em um fundo transparente.
Como já escrevi, o algoritmo de descompressão de PNG não foi desenvolvido por mim, mas pelo Zorro há 7 anos. Para ser mais preciso, ele deve tê-lo portado de algum código C++. Além disso, esse código sempre dava um erro, e eu simplesmente ignorava esse erro e a descompressão funcionava. É por isso que pode haver algumas junções. Eu não entendi a especificação do formato PNG e suas versões. Talvez você precise se aprofundar nesse formato ou no formato jpg com mais detalhes.
Especialmente esse arquivo png está torto, com quadrados sem transparência, com máscara de cor de 8 bits em vez de 24 bits.
Eu tentei. Notei os quadrados somente no caso de redimensionamento. É por isso que meu algoritmo de redimensionamento provavelmente não é perfeito. Já escrevi uma vez que esse algoritmo foi criado na hora, literalmente em meio dia, há muito tempo. Agora eu faria esse algoritmo de forma bem diferente. Mas, infelizmente, ainda não tenho tempo.
Eu mesmo sei que escrever um código para mais de 3 é um dia e para mais de 5 é um mês. E se o projeto for grande, os prazos podem ser ainda maiores.
Sobre o que temos, obrigado. Isso é suficiente por enquanto.
Existe alguma maneira no Kanvas de preencher a tela com um gradiente circular a partir do centro?
Havia um exemplo de um gradiente vertical aqui - https://www.mql5.com/ru/code/31689
O canvas tem uma maneira de preencher a tela com um gradiente circular a partir do centro?
Havia um exemplo de um gradiente vertical aqui - https://www.mql5.com/ru/code/31689
É fácil fazer isso.
Você só precisa de uma fórmula:
R2 = X2+Y2
Acho que até dei a função
O canvas tem uma maneira de preencher a tela com um gradiente circular a partir do centro?
Havia um exemplo de um gradiente vertical aqui - https://www.mql5.com/ru/code/31689
você pode usar essa opção:
o gradiente também passa pelo canal alfa (transparência)você pode usar essa opção:
o gradiente também se aplica ao canal alfa (transparência)Obrigado, vou tentar.
Nikolai, olá!
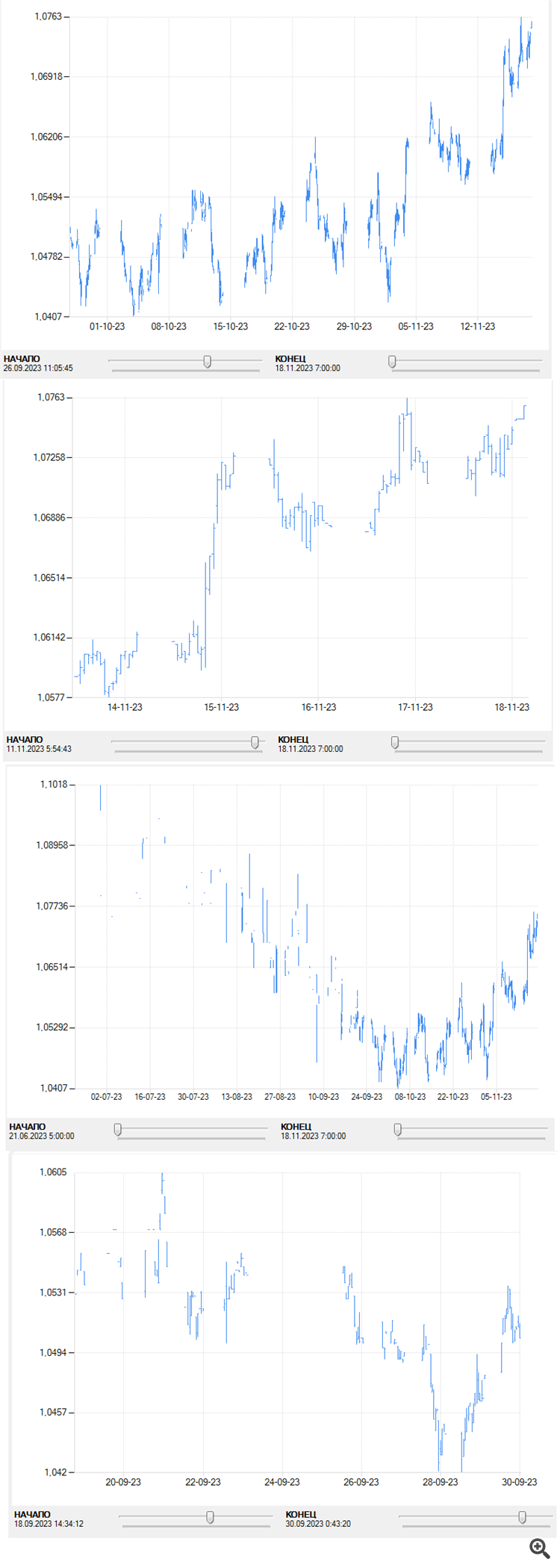
Uma vez eu pedi que você criasse controles deslizantes para facilitar a escolha do período de visualização do gráfico
Eu quis dizer isso:

muito conveniente!Nikolai, olá!
Uma vez eu pedi que você criasse controles deslizantes para facilitar a escolha do período de visualização do gráfico
Eu quis dizer isso:
muito conveniente!Em primeiro lugar, não é muito conveniente (IMHO)