◆ZigZag function◆
The first zigzag was proposed by Arthur A. Merrill in 1977 and is based on the vertical axis (price range %).
The second zigzag is based on the horizontal axis (period), which is widely known in MT4 and MT5.
this is the third zigzag designed from a completely new perspective.
However, it is not based on originality, but on more fundamental theory.
First, I created the smallest zigzag 0.
I bundled zigzag 0 together in accordance with Dow Theory to create zigzag 1.
I bundled zigzag 1 together in accordance with Dow Theory to create zigzag 2.
I bundled zigzag 2 together in accordance with Dow Theory to create zigzag 3.
...Zigzag 4 to 8 are omitted...
And so I created zigzag 1 to 8.
This zigzag makes it easy to grasp market trends based on Dow Theory and, best of all, unlike traditional zigzags, there are no display bugs, so you can use it with confidence.
◆Additional Features◆
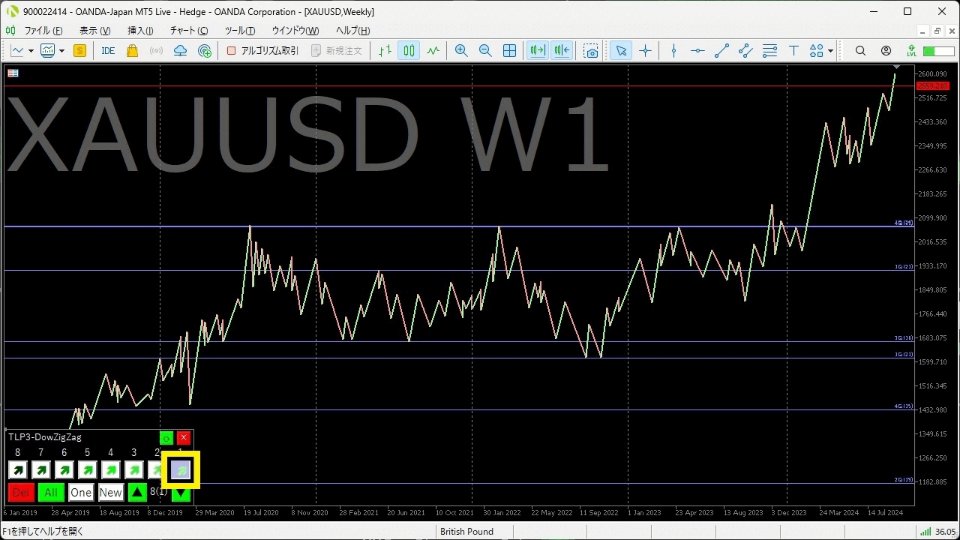
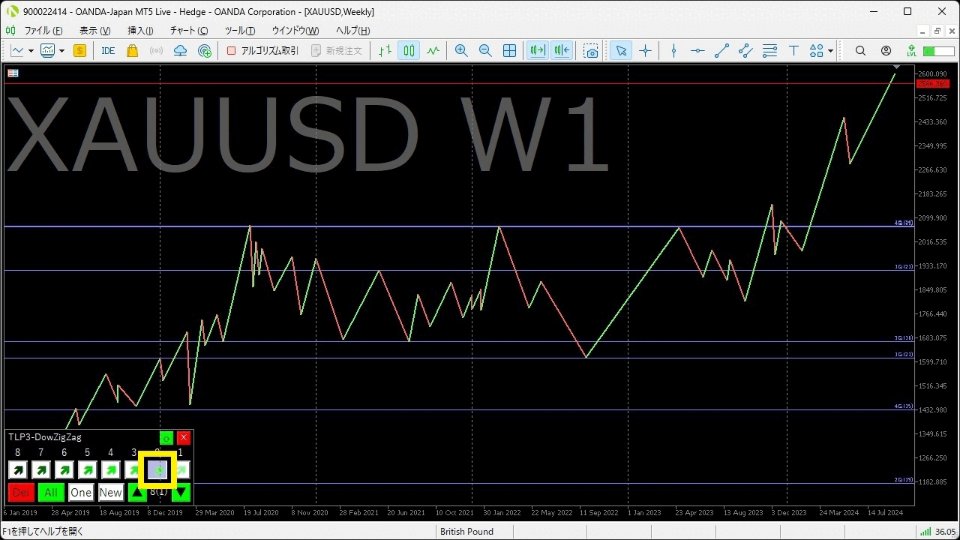
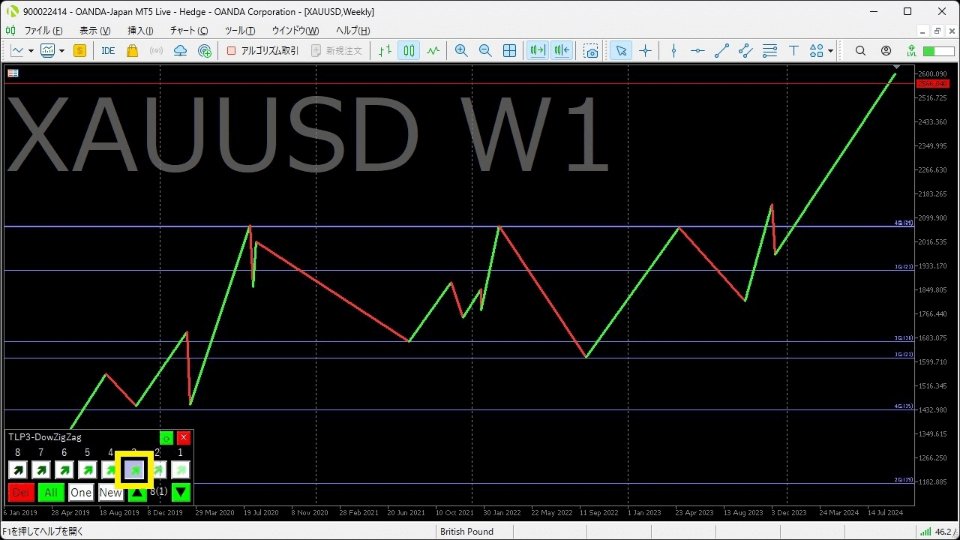
Taking advantage of the feature that completely covers all support and resistance, we have also added a function that automatically detects the strength of the rebound and draws a horizontal line by tallying up the points assigned to each corner of the 8-stage zigzag.
The attached GIF image contains product details, so please take a look.
ーーーーーーーーーーーーーーー
The parameters are explained as follows
ーーーーーーーーーーーーーーー
■DowTheoryZigZag Settings = This item sets settings that affect the entire ZigZag.
DisplayRange BarNumber = Set the calculation range. 2000 or more is recommended.
-
▼ZigZag Settings = This item allows you to set the appearance of the zigzag.
ZigZag1 Show/Hide = Specifies whether to show or hide ZigZag1.
ZigZag1 Width = Specifies the thickness of ZigZag1.
ZigZag1 Color Up = Specifies the color of ZigZag1Up.
ZigZag1 Color Down = Specifies the color of ZigZag1Down.
ZigZag2 Show/Hide = The following is repeated, so it will be omitted.
▼ZigZagPanel Settings = This item allows you to configure the panel at the bottom left of the chart.
ZigZagPanel Show/Hide = Specifies whether the panel is shown or hidden.
ZigZagPanel BackgroundColor = Specifies the background color of the panel.
ZigZagPanel TextColor Title = Specifies the color of the product name of the panel.
ZigZagPanel TextColor Number = Specifies the color of the ZigZag number of the panel.
ZigZagPanelButton-Reload-BackgroundColor = “Reload” is the green button in the top left of the panel.
ZigZagPanelButton-Reload-TextColor =
ZigZagPanelButton-Close-BackgroundColor = “Close” is the red button on the top right of the panel.
ZigZagPanelButton-Close-TextColor =
ZigZagPanelButton-ZigZag-BackgroundColor = “ZigZag” is the white button with an arrow on it in the middle of the panel.
ZigZagPanelButton-ZigZag-BackgroundColor Pressed =
ZigZagPanelButton-Del-Show/Hide = “Del” is the red button at the bottom of the panel.
ZigZagPanelButton-Del-BackgroundColor =
ZigZagPanelButton-Del-TextColor =
ZigZagPanelButton-All-BackgroundColor = “All” is the green button at the bottom of the panel.
ZigZagPanelButton-All-TextColor =
ZigZagPanelButton-One-Show/Hide = “One” is the white button at the bottom of the panel.
ZigZagPanelButton-One-ZigZagSize =
ZigZagPanelButton-One-BackgroundColor =
ZigZagPanelButton-One-BackgroundColor Pressed =
ZigZagPanelButton-One-TextColor =
ZigZagPanelButton-New-Show/Hide = “New” is the white button at the bottom of the panel.
ZigZagPanelButton-New-BackgroundColor =
ZigZagPanelButton-New-BackgroundColor Pressed =
ZigZagPanelButton-New-TextColor =
ZigZagPanelButton-△-BackgroundColor = “△” is the green button on the bottom right of the panel.
ZigZagPanelButton-△-TextColor =
ZigZagPanelButton-8(1)-TextColor =
ZigZagPanelButton-▽-BackgroundColor = “▽” is the green button on the bottom right of the panel.
ZigZagPanelButton-▽-TextColor =
ZigZagPanelButton-Closed-BackgroundColor = "Closed" is the button that appears when the panel is closed.
ZigZagPanelButton-Closed-TextColor =
▼Horizon Settings = This item specifies the settings related to the horizon line.
Horizon Show/Hide = Specifies whether to show or hide the horizon line.
Horizon DisplayRange ZigZagSize = Specifies the calculation range of the horizon line based on the sides of each ZigZag.
Horizon RateDivision Number = Specifies the number of divisions on the vertical axis. 500 or more is recommended.
Horizon ZigZag1 Point = Specifies the point to be placed at the corner of ZigZag 1.
Horizon ZigZag2 Point =
Horizon ZigZag3 Point =
Horizon ZigZag4 Point =
Horizon ZigZag5 Point =
Horizon ZigZag6 Point =
Horizon ZigZag7 Point =
Horizon ZigZag8 Point =
Horizon DisplayUpperLimit LineNumber = Specifies the upper limit of the number of horizontal lines to display.
Horizon DisplayLowerLimit PointNumber = Specifies the lower limit of the number of points to display the horizon line.
Horizon Line Type =
Horizon Line Width =
Horizon Line Color =
Horizon Line TextFont =
Horizon Line TextSize =
Horizon Line TextColor =